FXML voorbeeld voor eclipse | FXML sample for eclipse
Nodig voor ons voorbeeld:
1: maak een package map aan in uw projekt
bvb: map eclipse
2: maak 2 java class bestanden (2 java class files) + 1 fxml bestand (1 fxml file)
bvb: MenEditor.java (start-bestand(-file), MenControler.java , menlayout.fxml
a: Code MenEditor.java
package eclipse;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
/**
*
* @author pw
*/
public class MenEditor extends Application {
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("menlayout.fxml"));
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
}
/**
* Met de main() method word geen rekening gehouden in een goed
* samengestelde JavaFX toepassing.
* main() is bedoeld als terugval in het geval dat de toepassing
* ten gevolge van het gebruik van e.d. in IDEs met beperkte FX
* ondersteuning.
*/
public static void main(String[] args) {
launch(args);
}
}
b: MenController.java
package eclipse;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.MenuButton;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
import javafx.scene.control.TextArea;
import javafx.scene.input.InputMethodEvent;
import javafx.scene.input.KeyEvent;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.HBox;
import javafx.scene.web.HTMLEditor;
import javafx.scene.web.WebView;
public class MenController {
@FXML
private ResourceBundle resources;
@FXML
private URL location;
@FXML
private HTMLEditor editorraam;
@FXML
private AnchorPane hoofdanchorpane;
@FXML
private TabPane hoofdtabpane;
@FXML
private MenuButton keuzelijst;
@FXML
private HBox men_hboxbuttons;
@FXML
private AnchorPane menanchorpane;
@FXML
private TextArea menraam;
@FXML
private ProgressIndicator progressindicator;
@FXML
private Tab tabbrowser;
@FXML
private Tab tabhtml;
@FXML
private Tab tabmen;
@FXML
private Button verzendknop;
@FXML
private Button volgendeknop;
@FXML
private Button vorigeknop;
@FXML
private WebView webbrowserraam;
@FXML
void onkeypressedAksie(KeyEvent event) {
System.out.println("toets ingedrukt");
}
@FXML
void onkeyreleasedAksie(KeyEvent event) {
System.out.println("toets gelost");
}
@FXML
void onkeytypedAksie(KeyEvent event) {
System.out.println("toest gebruikt");
}
@FXML
void ontextchangeAksie(InputMethodEvent event) {
System.out.println("tekst aangepast");
}
@FXML
void verzendaksie(ActionEvent event) {
}
@FXML
void volgendeaksie(ActionEvent event) {
}
@FXML
void vorigeaksie(ActionEvent event) {
}
@FXML
void initialize() {
}
}
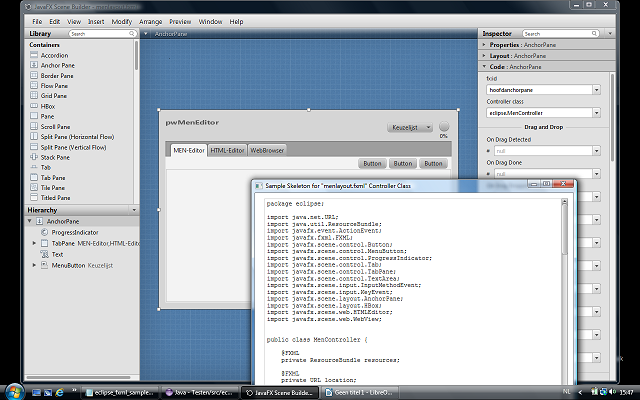
Dit bestand werd gecopieerd vanuit Oracle Scene builder via menu view > Show sample controller skeleton(zie foto)
We have copied this file from the Oracle Scene Builder menu : view > Show sample controller skeleton(see pic)
c: menlayout.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.paint.*?>
<?import javafx.scene.text.*?>
<?import javafx.scene.web.*?>
<?scenebuilder-background-color 0xdfdfdfff?>
<AnchorPane id="AnchorPane" fx:id="hoofdanchorpane" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" m
<children>
<ProgressIndicator id="progressindic" fx:id="progressindicator" layoutX="557.0" layoutY="23.0" progress="0.0" />
<TabPane fx:id="hoofdtabpane" prefHeight="323.0" prefWidth="572.0" tabClosingPolicy="UNAVAILABLE" AnchorPane.bottomAnchor="14.0" AnchorPane.leftAnchor="14.0" AnchorPane.rightAnchor="14.0" AnchorPane.topAnchor="63.0">
<tabs>
<Tab fx:id="tabmen" text="MEN-Editor">
<content>
<AnchorPane id="Content" fx:id="menanchorpane" minHeight="0.0" minWidth="0.0" prefHeight="262.0" prefWidth="572.0">
<children>
<TextArea id="Editor" fx:id="menraam" onKeyPressed="#onkeypressedAksie" onKeyReleased="#onkeyreleasedAksie" onKeyTyped="#onkeytypedAksie" prefHeight="268.0" prefWidth="572.0" style="-fx-font: 18px "Book Antiqua";
-fx-padding: 10;" text="" wrapText="true" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="24.0" />
<HBox id="HBox" fx:id="men_hboxbuttons" alignment="CENTER" layoutY="3.0" spacing="5.0" AnchorPane.rightAnchor="8.0">
<children>
<Button mnemonicParsing="false" text="Button" />
<Button mnemonicParsing="false" text="Button" />
<Button mnemonicParsing="false" text="Button" />
</children>
</HBox>
</children>
</AnchorPane>
</content>
</Tab>
<Tab fx:id="tabhtml" text="HTML-Editor">
<content>
<AnchorPane id="Content" minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0">
<children>
<HTMLEditor id="htmlEditor" fx:id="editorraam" htmlText="<html><head></head><body contenteditable="true"></body></html>" onInputMethodTextChanged="#ontextchangeAksie" onKeyPressed="#onkeypressedAksie" onKeyReleased="#onkeyreleasedAksie" onKeyTyped="#onkeytypedAksie" prefHeight="271.0" prefWidth="572.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
</children>
</AnchorPane>
</content>
</Tab>
<Tab fx:id="tabbrowser" text="WebBrowser">
<content>
<AnchorPane id="Content" minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0">
<children>
<WebView id="pwWebBrowser" fx:id="webbrowserraam" prefHeight="252.0" prefWidth="572.0" AnchorPane.bottomAnchor="6.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="34.0" />
<HBox id="HBox" alignment="CENTER" layoutY="4.0" prefWidth="558.0" spacing="5.0" AnchorPane.rightAnchor="8.0">
<children>
<TextField prefWidth="355.0" text="http://www.google.nl" HBox.hgrow="ALWAYS" />
<Button id="verzendknopAksie" fx:id="verzendknop" mnemonicParsing="false" onAction="#verzendaksie" text="Verzend" />
<Button id="vorigeAksie" fx:id="vorigeknop" mnemonicParsing="false" onAction="#vorigeaksie" text="Vorige" />
<Button id="volgendeaksie" fx:id="volgendeknop" mnemonicParsing="false" onAction="#volgendeaksie" text="Volgende" />
</children>
</HBox>
</children>
</AnchorPane>
</content>
</Tab>
</tabs>
</TabPane>
<Text fill="#606060" layoutX="29.0" layoutY="30.0" scaleX="1.3934224560051214" scaleY="1.0" strokeType="OUTSIDE" strokeWidth="0.0" text="pwMenEditor">
<font>
<Font name="System Bold" size="12.0" />
</font>
</Text>
<MenuButton fx:id="keuzelijst" layoutY="25.0" mnemonicParsing="false" text="Keuzelijst" AnchorPane.rightAnchor="51.0">
<items>
<MenuItem mnemonicParsing="false" text="Action 1" />
<MenuItem mnemonicParsing="false" text="Action 2" />
</items>
</MenuButton>
</children>
</AnchorPane>
Dit bestand werd aangemaakt met Oracle Scene Builder
Made with Oracle Scene builder (1.1)
Noot:
Aan het einde van de eerste itemkonfigurasie zie je hoe de lokasie van the kontroler wordt weeergegeven:
fx:controller="eclipse.MenController">
Gebruik dus een punt en geen schuine streep om de package-map en de bestandsnaam aan te geven.
De nieuwere testversie van scene builder vinden wij minder aangenaam om mee te werken. Er zijn ook taalproblemen mee: gebruik van verschillende talen door mekaar.
Programmas:
eclipse-standard-kepler-SR1-win32
C:Program FilesJavajre8
Hulpprogramma : JavaFX Scene Builder
gratis download = <a href="http://www.oracle.com/technetwork/java/javafx/tools/index.html">Scene Builder";
indien je een lagere jre versie wil gebruiken kijk dan na of deze de jfxrt.jar bevat
voeg deze anders toe via:
Build pad / add external jars.
C:/program files/java/jdk1.7.0_45/jre/lib/jfxrt.jar
Eclipse FXML sample example
Eclipse FXML controller
Eclipse FXML file
Eclipse FXML voorbeeld
Eclipse FXML controller
Eclipse FXML bestand


|


