Een plaatje van de harde schijf toevoegen en
in ware grootte, gecentreerd in een blogbericht
in de middenkolom van de blog weergeven
met link naar een powerpoint, die over een URL beschikt

Afbeelding 1 - klik op het plaatje
WERKWIJZE:
Stap 1:
Log in en voeg in de middenkolom een nieuw bericht toe, door te klikken op TOEVOEGEN
------------------------------------------------
Stap 2:
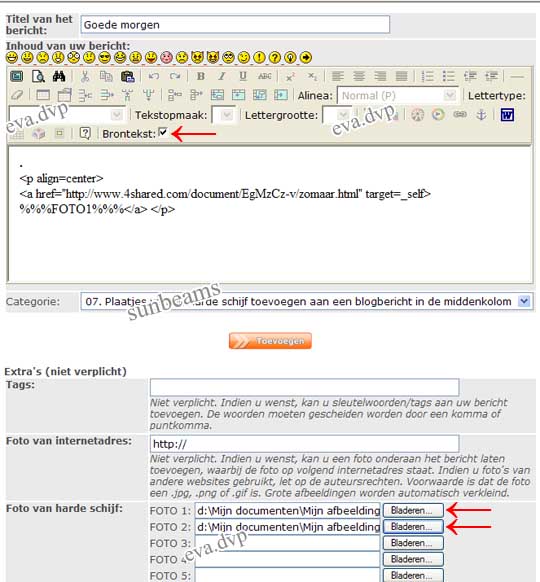
►Vul de titel van uw bericht in, in het vak bij "Titel van het bericht"
► Typ minstens een punt of ander teken of woord en klik daarna op de enter toets voor het nemen van een volgende regel.
Wens je uw tekst met behulp van de editor meteen te centreren, selecteer deze en klik in de editor op het 16de icoontje "Centreren". (Dit kan echter ook nog nadien gebeuren)
------------------------------------------------
Stap 3:
►Klik in de editor boven het gewone tekstvak,
een vinkje in het vakje achter het woord: Brontekst (betekent: Brontekst aanvinken)
hierdoor verandert het gewone tekstvak in een brontekstvak, waar html codes thuishoren
Zie voorbeeld: Afbeelding 2

Afbeelding 2
►Selecteer en kopieer de hiernavolgende html code en plak deze in het Brontekstvak van uw bericht, als laatste na hetgeen zich reeds in het brontekstvak bevindt of tussen 2 alinea's in, op de plaats waar je het aanklikbaar plaatje wenst te plaatsen
--
► Vervang in de html code de tekst: URL_POWERPOINT
door de URL (het internetadres) van de powerpoint, welke dient te openen, wanneer in de browser op het plaatje geklikt wordt
Zie voorbeeld: Afbeelding 2
► Wens je dat uw blog niet sluit, wanneer de powerpoint opent, dan dien je in de html code self te vervangen door blank
De code ziet er dan zo uit:
<p align=center> <a href="URL_LINK" target=_blank>%%%FOTO1%%%</a> </p>
Zorg er voor dat alle haakjes, spaties en aanhalingstekens in de html code aanwezig blijven en voeg er ook geen toe, waar het niet mag.
Het is belangrijk dat er een aanhalingsteken langs weerszijden van de URL staat.
Wanneer de html code niet correct is, werkt ze niet.
Om de aanpassing van de code zo goed mogelijk te laten verlopen, kan je beter de html code eerst op "Kladblok" plakken en daar de URL van de link (powerpoint) in de code aanbrengen, om daarna in de brontekst van uw bericht te plakken.
Kladblok vind je in Windows XP bij Bureaux-Accessoires, klik hiervoor op Start > Programma's > Kladblok
of
Je kan ook hier ter plaatse, in het Tekstveld1 hierboven, de URL van uw link in de html code aanbrengen, alvorens de gehele code te selecteren en te kopieren
-------------------------------------------------
Stap 4
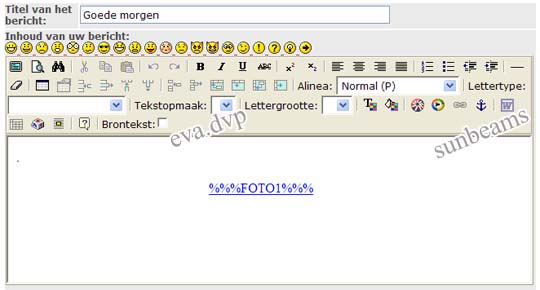
► Klik in de editor het vinkje terug weg in het vak achter BRONTEKST (= Brontekst uitvinken), zodat je opnieuw in het gewone tekstvak terecht komt.
Je ziet dan de tekst %%%FOTO1%%% gecentreerd en onderlijnd staan

Afbeelding 3
--------------------------------------------
Stap 5
►Scroll naar beneden en klik onder EXTRA'S
bij FOTO VAN HARDE SCHIJF - FOTO 1 op BLADEREN
Zie Afbeelding 2 hierboven
► Duid op uw harde schijf het fotobestand aan, welke je in ware grootte wilt weergeven en klik op Openen of dubbelklik op het plaatje of op de bestandsnaam, zodat het pad naar het bestand in het veld bij FOTO 1 komt te staan
-------------------------------------------------------------
Stap 6
Om een foto of plaatje in ware grootte weer te geven in een nieuw blogbericht in de middenkolom van de blog is het nodig dat er 2 plaatjes toegevoegd worden in hetzelfde nieuw bericht, dit hoeft niet hetzelfde plaatje te zijn als onder FOTO1 en mag dus een heel klein plaatje zijn, dat door zijn kleine bestandsgrootte weinig webruimte inneemt
► Klik onder EXTRA'S bij FOTO VAN HARDE SCHIJF op BLADEREN bij FOTO2
►Duid op uw harde schijf een 2de plaatjesbestand aan en klik op OPENEN, zodat het pad naar het bestand in het veld bij FOTO 2 verschijnt
Zie afbeelding 2 hierboven
Daar het in dit blogbericht de bedoeling is, om enkel één aanklikbaar plaatje met link naar een powerpoint, gecentreerd in een blogbericht in de middenkolom van de blog weer te geven, dienen we verder niets meer te doen betreffende het 2de plaatje.
Het 2de plaatje zal na opslaan van het bericht automatisch in de linkerbenedenhoek van het bericht verschijnen, waar het daarna, alsnog naar eigen keus, kan verplaatst of verwijderd worden.
-------------------------------------------------------------
Stap 7
Indien gewenst kan je nu nog onder en boven %%%FOTO1%%% enige tekst toevoegen om uw bericht verder afwerken
--------------------------------------------------
Stap 8
► Klik onderaan het tekstvak op Wijzigen om het bericht op te slaan .
Lukt het niet onmiddelijk dan kan je ook helemaal onderaan de pagina op Wijzigen klikken
► Klik op Bekijk blog om het resultaat te bekijken

----------------------------------------------------------
Stap 9
Om de paarse donkere boord rond het aanklikbaar plaatje te verwijderen.
►Open opnieuw het bericht door op Wijzigen te klikken
►Vink BRONTEKST aan
► Zoek de html code op voor het weergeven van uw aanklikbaar plaatje.
De code begint steeds met de verwijzing naar de link: <a href="HIER_URL_LINK">
gevolgd door de code voor het weergeven van het plaatje <img src="HIER_URL_PLAATJE>
en wordt afgesloten met </a>
Voeg in de html code voor het weergeven van het plaatje het element border="0" toe.
Zie voorbeeld hierna:
<A href="http://www.4shared.com/document/EgMzCz-v/zomaar.html" target=_self>
<IMG src="http://blogimages.seniorennet.be/powerpointtips/700381-bcb286a6cda23159b36400e94309f518.jpg" border="0"></A> |
►Vink daarna BRONTEKST terug uit, om naar het gewone tekstvak terug te keren
------------------------------------------------------
In dit blogbericht heb ik voor een vlindertje als 2de mini plaatje gekozen
Indien gewenst, kan het 2de plaatje na opslaan van het bericht verwijderd worden.
Selecteer in dit geval het 2de plaatje en druk op de delete toets.
Klik vervolgens op Wijzigen om het bericht op te slaan
of
Je kan er ook voor kiezen het plaatje te behouden en te verplaatsen in het bericht.
Klik in dit laatste geval met de rechtermuisknop op het plaatje en kies voor Knippen (of Kopiëren indien je het in de linkerbenedenhoek nog eventjes wilt behouden).
Ga naar de plaats waar je het plaatje wilt plaatsen, rechtsklik en kies voor Plakken.
Klik vervolgens onderaan op Wijzigen
Tekst en plaatjes kan je in het gewone tekstvenster met behulp van de editor centreren door deze te selecteren en vervolgens in de editor op het 16 de icoontje "Centreren" te klikken
of
door Brontekst aan te vinken, vervolgens de tekst te beginnen met <p align="center"> en deze te beëindigen met </p>

Categorie:09. PPS(X) linken aan een plaatje op de blog
|

